ホームページやバナーを作成するとき
企画書や冊子を作るときに
画像を切り抜いて貼り付けたりしますよね。
そんなとき、四角形や丸形ではなく
「背景を全く入れずに
その画像の形に沿って切り抜きたい!」
こう思われるときもあるはず^^
そこで
「Macのプレビューを使って
複雑な形を簡単に切り抜く方法」
をご紹介します。
*注意*
加工するとその時点で自動保存されます。
原本を残したいときは
コピーをして加工してくださいね^^
目次
Macのプレビューを使って複雑な形を簡単に切り抜く方法
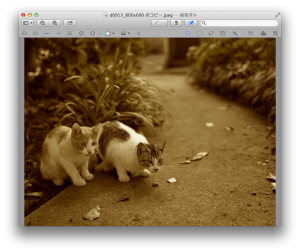
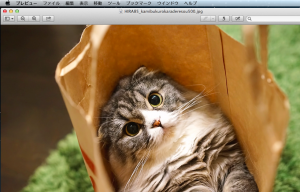
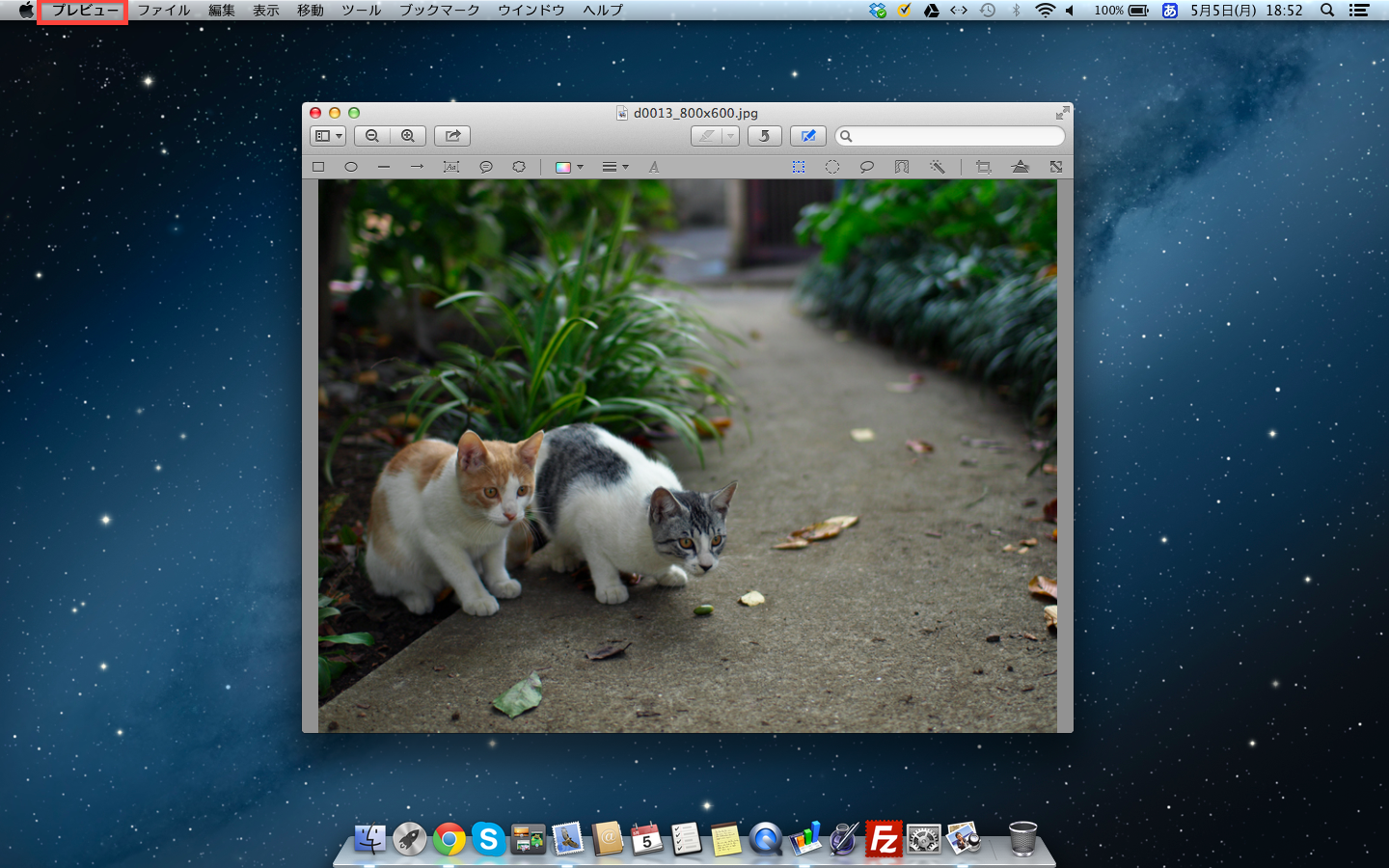
1:対象ファイルのプレビューを表示させる

対象ファイルを普通にクリックすれば
プレビュー画面になります。
一番上のバーが「プレビュー」になっていればOK^^
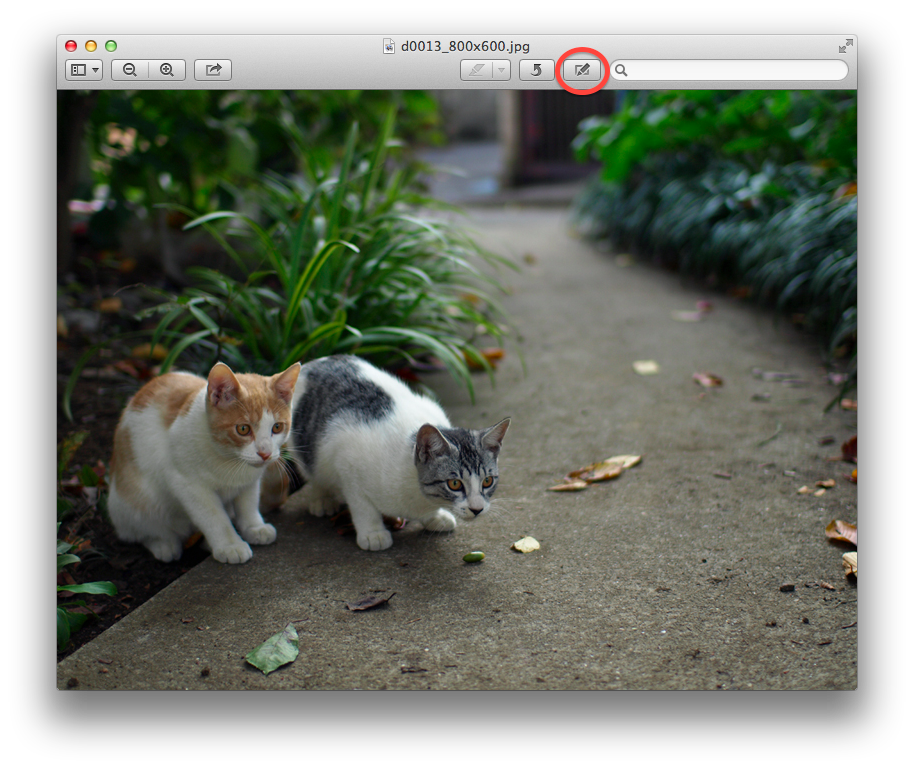
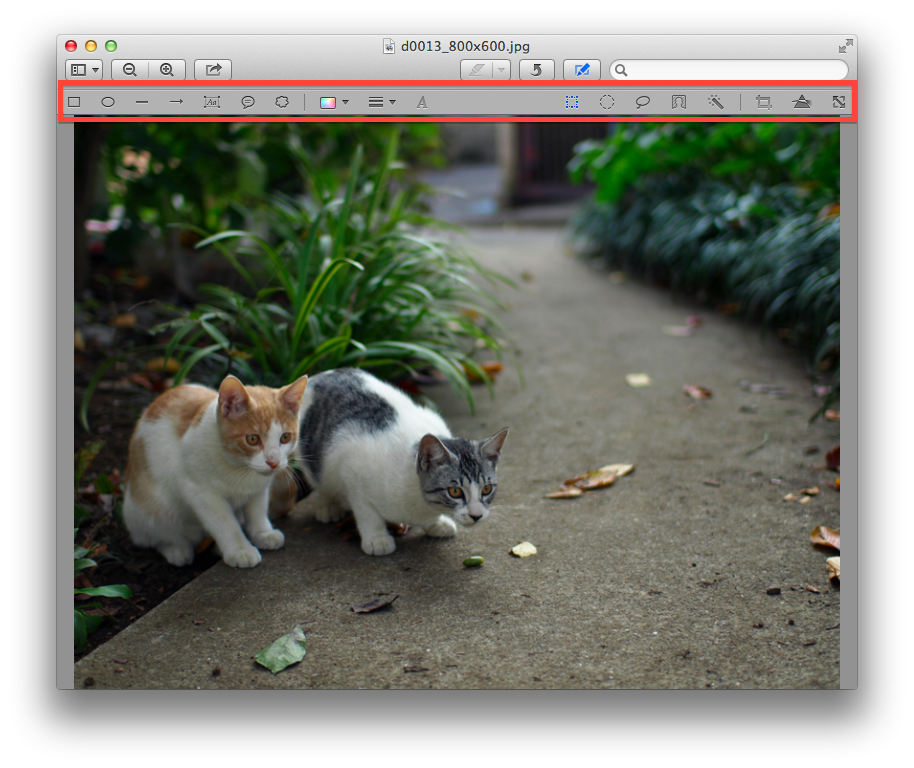
2:編集ツールバーを表示させる
○部分をクリックすると、、、
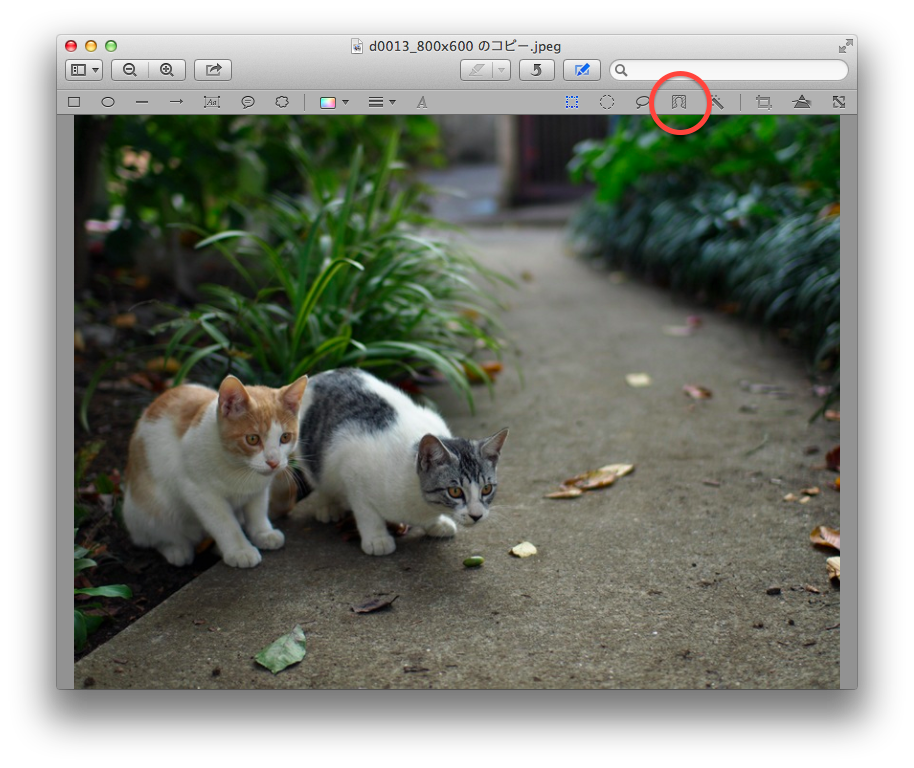
3:編集ツールバーの「スマート投げ縄」をクリックする
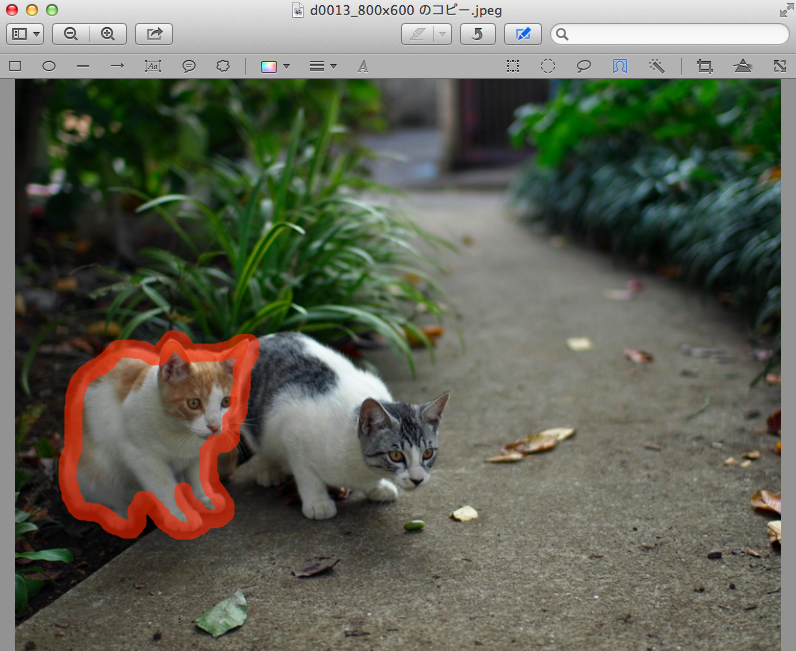
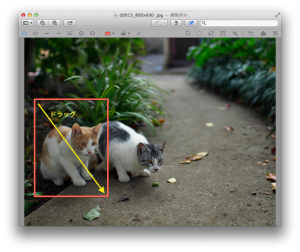
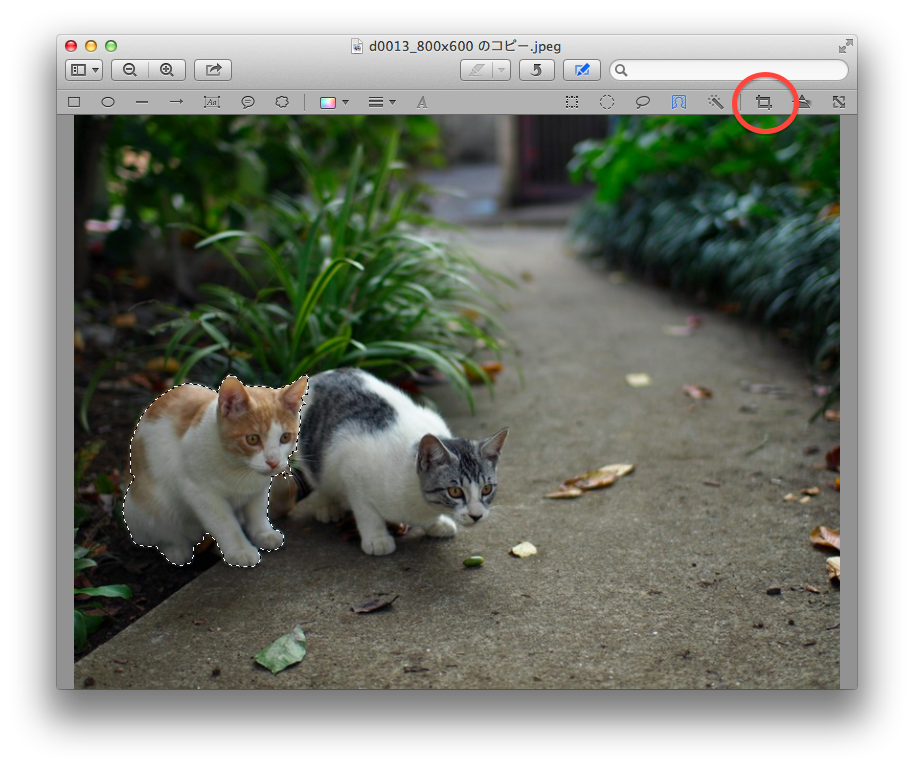
4:切り取りたい画像の「縁(ふち)」の部分をなぞって範囲を指定する
すごーく厳密でなくても
縁(ふち)が赤い太線の下に収まっていれば
勝手に調整してくれるのでOKです^^
5:指定した範囲を切り取る
範囲指定をした状態で
○部分をクリックすると、、、
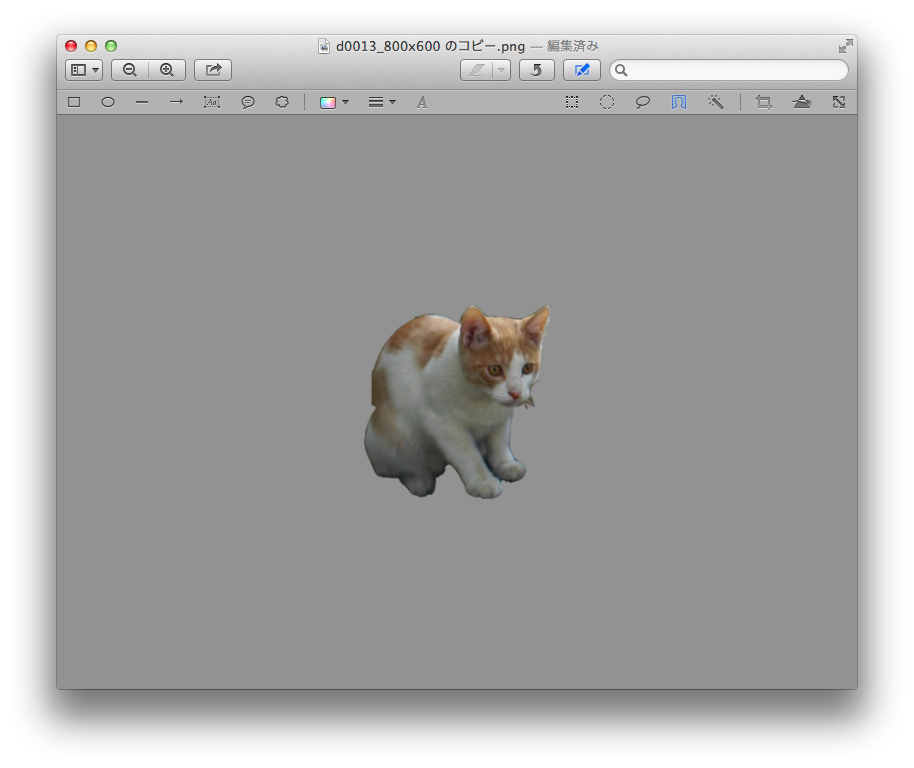
切り取れました。
切り取りはキーボードでも操作可能です。
↓ ↓ ↓
[⌘(command)]+[k]
これで画像は自動保存されています。
ウインドウ左上の「☓」をクリックして
終了しても大丈夫です。
プレビューを使えば複雑な形でも簡単に切り抜ける!
どうでしょう?
やってみたらわかると思いますが
赤い太線上に縁が収まればよいので
マウスやパッド操作が苦手な人でも簡単です。
私も結構不器用な方ですけど
すぐできましたよ^^
特に切り取りたい画像と
背景の色がハッキリ分かれている方が
綺麗に切り取れるような気がします。
ちなみに「スマート投げ縄」の隣の
「投げ縄」でも同じような感じで範囲指定できます。
でも「スマート投げ縄」の方が簡単^^;
とても簡単なので
すぐ試してみてくださいね!